Frames in HTML
- Generally the browser window can be used to display the one or more documents at a time.The window can be divided into rectangular areas, each of which is a "frame".
- By using <frameset> tag, we can specify the number of frames and their layout.i.e,A set of frames are defined using <frameset> tag which ends with </frameset> tag.
- A <frameset> tag takes the place of the <body> tag.i.e a HTML document has either a <body> or <frameset> tag, but can't both.
- The <frameset> tag must have either a "rows" or "cols" attribute and they often have both.
format:
<frameset [ cols=" %,%" ] [ rows="%,%" ]></frameset>
☑ rows: This attribute specifies the number of rows of frames that will occupy the window.
☑ cols: This attribute specifies the number of columns of frames that will occupy the window. - The <frameset> tag have one inbuilt tag i.e <frame> tag.It is used to specifies the content of frame.
format:
<frame src="filename" [name="text"] [scrolling="yes"|"auto"|"no"][frameborder="yes"|"no"]></frame>
The frame tag has several attributes and important among are "src" and "name".
☑ src: It specifies source for frame.
☑ name:It specifies the name of the frame.
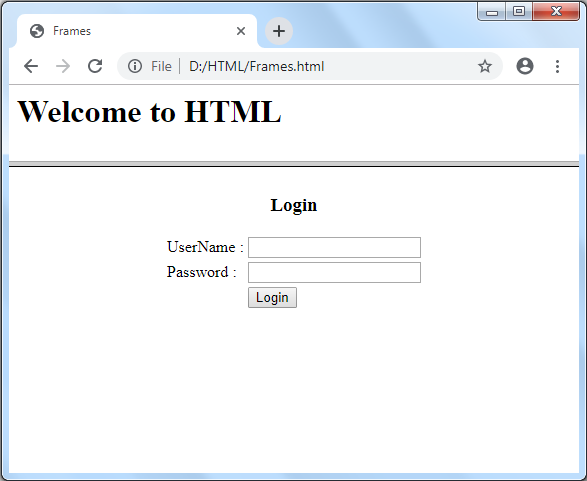
Example : "Frames.html"
<html>
<head>
<title>Frames</title>
</head>
<frameset rows="20%,80%">
<frame src="welcome.html" name="f1" scrolling="no"/>
<frame src="Lform.html" name="f2" scrolling="auto"/>
</frameset>
</html>
Output:

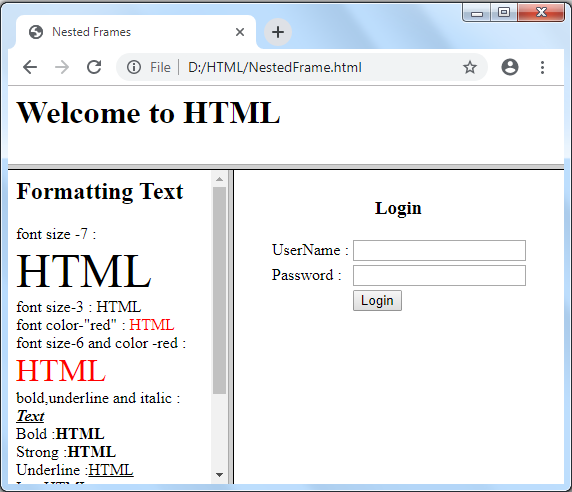
Example : "NestedFrame.html"
<html>
<head>
<title>Nested Frames</title>
</head>
<frameset rows="20%,80%">
<frame src="welcome.html" name="f1" scrolling="no"/>
<frameset cols="40%,*">
<frame src="Text.html" name="f2" scrolling="auto"/>
<frame src="Lform.html" name="f2" scrolling="auto"/>
</frameset>
</frameset>
</html>
Output:

Next Topic :Cascading Style Sheets(CSS)